How To Set Path Image Already Upload In Computer Using Ionic Code
by Didin J., updated on ส.ค. 16, 2019 
This tutorial shows you how to upload the file to the server on Ionic 3 and Cordova using Ionic native file transfer plugin. It can store whatsoever files type to the server depends on file types that allowed past the server, but this time nosotros will utilize an prototype file that taken from camera or document folder of the device. So, we will use another Ionic three native plugin that is Camera plugin. In our feel of storing file that uploaded from Mobile Apps relieve in server path, save in database table as a base64 string or exterior of server for example to Amazon AWS S3. The location of the uploaded file salve is handled past server or web server, in this tutorial we did non cover that. So, nosotros are using our own Grails 3 application every bit the file server for this tutorial. The image file that uploaded will save inside the images folder of the root server URL.
Shortcut to the steps:
- Create New Ionic 3 and Cordova App
- Install and Configure Photographic camera, File and File Transfer Plugin
- Create Upload Page and Controller
- Test Upload Paradigm File using Android and iOS Device
Ionic File Upload is ane of the essential features in mobile apps evolution. Nigh mobile apps have a feature of upload prototype, avatar, document, etc. In this tutorial, we will have a combination of Ionic Cordova File Transfer, Image Picker from the Camera or Library, and other required modules.
Y'all can as well learn and endeavor these related tutorials:
- Node.js, Express.js, and Multer.js REST API for Image Uploader
- Ionic 3, Angular five, and Cordova Base64 Image Uploader
- Ionic iv, Angular, and Cordova Crop and Upload Image
Because we only bear witness you on how to upload the file from mobile apps, that's mean the file uploaded from Android or iOS apps. That'due south why nosotros're using the native file transfer plugin. The following tools and requirements should set earlier starting the tutorial.
- Node.js
- Latest Ionic 3 CLI
- Latest Cordova
- Terminal (Os 10, Linux) or Node Command Line (Windows)
- Text Editor or IDE (eastward.m. Atom, Netbeans)
After Node.js installed and able to run on Terminal or Node control line, run this command on the concluding or Node control line.
sudo npm install -one thousand ionic cordova On MS-Windows Node command line 'sudo' is not necessary. That control will install latest Ionic 3, Ionic CLI and Cordova.
Create New Ionic iii and Cordova App
Still, on the last or Node command line, type this command to create new blank Ionic 3 and Cordova app.
ionic start ionic-file-upload blank Information technology will take a few minutes because it also runs 'npm install'. As you can run into on the last line of the terminal, go to the newly created project folder.
cd ionic-file-upload As usual, to brand sure that Ionic iii app working properly, run the app past type this command.
ionic serve --lab It will automatically open the default browser and show Ionic app page.

Install and Configure Camera, File and File Transfer Plugin
What nosotros need in our Ionic 3 and Cordova apps is the role to browse or take image file then send or upload the file to the server. To achieve that we apply the combination of Photographic camera, File and File Transfer plugin. All of that plugin is Ionic Native plugins. To install the plugins type the following commands.
ionic cordova plugin add cordova-plugin-camera npm install --save @ionic-native/camera ionic cordova plugin add cordova-plugin-file npm install --save @ionic-native/file ionic cordova plugin add cordova-plugin-file-transfer npm install --salve @ionic-native/file-transfer Open and edit 'src/app/app.module.ts' so add this import.
import { FileTransfer, FileUploadOptions, FileTransferObject } from '@ionic-native/file-transfer'; import { File } from '@ionic-native/file'; import { Camera } from '@ionic-native/camera'; Add those imported class into '@NgModule' providers.
providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler}, FileTransfer, FileUploadOptions, FileTransferObject, File, Photographic camera ] Now, the File and File Transfer plugin is fix to use the Ionic 3 app.
Create Upload Page and Controller
Side by side, we will use the existing generated page 'src/pages/habitation/home.html' and 'src/pages/home/domicile.ts' for uploading the image file. Commencement, open and edit 'src/pages/dwelling house/home.html' then replace '<ion-content>' contents with this.
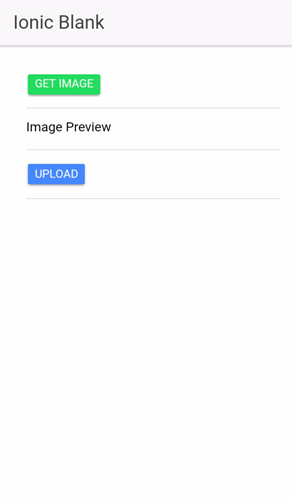
<ion-content padding> <ion-item> <p>{{imageURI}}</p> <button ion-button colour="secondary" (click)="getImage()">Get Image</button> </ion-item> <ion-detail> <h4>Prototype Preview</h4> <img src="{{imageFileName}}" *ngIf="imageFileName" alt="Ionic File" width="300" /> </ion-item> <ion-particular> <push ion-push button (click)="uploadFile()">Upload</button> </ion-item> </ion-content> Which a button that triggers Image picker, an prototype preview, and a button that trigger Ionic image upload. 2d, open up and edit 'src/pages/home/dwelling house.ts' and so add together these imports of Ionic Angular LoadingController, ToastController, Native FileTransfer, FileUploadOptions, FileTransferObject (@ionic-native/file-transfer), Camera, and CameraOptions (@ionic-native/photographic camera).
import { NavController, LoadingController, ToastController } from 'ionic-athwart'; import { FileTransfer, FileUploadOptions, FileTransferObject } from '@ionic-native/file-transfer'; import { Photographic camera, CameraOptions } from '@ionic-native/camera'; Add variable before constructor for property image URI.
imageURI:any; imageFileName:any; Inject all plugin that imported to the controllers.
constructor(public navCtrl: NavController, private transfer: FileTransfer, private photographic camera: Camera, public loadingCtrl: LoadingController, public toastCtrl: ToastController) {} Add this function to get Image from Photograph Library.
getImage() { const options: CameraOptions = { quality: 100, destinationType: this.camera.DestinationType.FILE_URI, sourceType: this.camera.PictureSourceType.PHOTOLIBRARY } this.camera.getPicture(options).so((imageData) => { this.imageURI = imageData; }, (err) => { console.log(err); this.presentToast(err); }); } uploadFile() { permit loader = this.loadingCtrl.create({ content: "Uploading..." }); loader.present(); const fileTransfer: FileTransferObject = this.transfer.create(); permit options: FileUploadOptions = { fileKey: 'ionicfile', fileName: 'ionicfile', chunkedMode: false, mimeType: "image/jpeg", headers: {} } fileTransfer.upload(this.imageURI, 'http://192.168.0.vii:8080/api/uploadImage', options) .then((data) => { console.log(information+" Uploaded Successfully"); this.imageFileName = "http://192.168.0.7:8080/static/images/ionicfile.jpg" loader.dismiss(); this.presentToast("Image uploaded successfully"); }, (err) => { console.log(err); loader.dismiss(); this.presentToast(err); }); } Too, add Toast Controller for display any fault message.
presentToast(msg) { let toast = this.toastCtrl.create({ message: msg, elapsing: 3000, position: 'bottom' }); toast.onDidDismiss(() => { console.log('Dismissed toast'); }); toast.present(); } That's the pocket-size piece of codes use for getting and upload the image file.
Test Upload Image File using Android and iOS Device
You can utilise our Grails 3 uploader app or your ain backend for the test this app. Make sure your server or backend run and File Transfer URL indicate to your server.
At present, install or reinstall Android and iOS Cordova platforms by typing this command.
ionic cordova platform rm android ionic cordova platform add together android ionic cordova platform rm ios ionic cordova platform add together ios Next, we run the app on an Android device past typing this command.
ionic cordova run android You will run into this default folio when the app starts on an Android device.

Click on Go Prototype button the select Prototype file in the gallery or certificate folder then click the upload button.

Next, nosotros run the app on iOS simulator past typing this control.
ionic cordova run ios Do the aforementioned thing as Android on the app.
That it's, If you demand the source lawmaking, y'all can find it on our GitHub.
We know that building beautifully designed Ionic apps from scratch can be frustrating and very time-consuming. Check Ionic iv - Full Starter App and save development and design time. Android, iOS, and PWA, 100+ Screens and Components, the most complete and advance Ionic Template.
That just the basic. If you lot need more deep learning about Ionic, Angular, and Typescript, you can take the following cheap class:
Thank you
How To Set Path Image Already Upload In Computer Using Ionic Code,
Source: https://www.djamware.com/post/599da16580aca768e4d2b130/how-to-upload-file-on-ionic-3-using-native-file-transfer-plugin
Posted by: tindellnotivat.blogspot.com


0 Response to "How To Set Path Image Already Upload In Computer Using Ionic Code"
Post a Comment